【ベストコレクション】 bxslider 高さ 揃える 172068-Bxslider 高さ 揃える
BxSliderパラメータのまとめ 最近の記事 DNSサーバーとメールサーバーのお引越し (21/1/1) webアンケートシステムの構築を行いました (/11/1) 小規模工務店事務所のテレワーク環境構築Height 0px ;Mar 16, · 参考URL 今回テキストにより高さが不均一な場合の実装例でしたが、画像をメインコンテンツとして画像の高さが均一でない時に揃えたい場合は、下記リンク先の設定が参考になりそうでした。 swiper スライダーの要素の高さ https//teratailcom/questions/ 図解CSSだけで画像の縦横比を維持したサムネイルを表示する

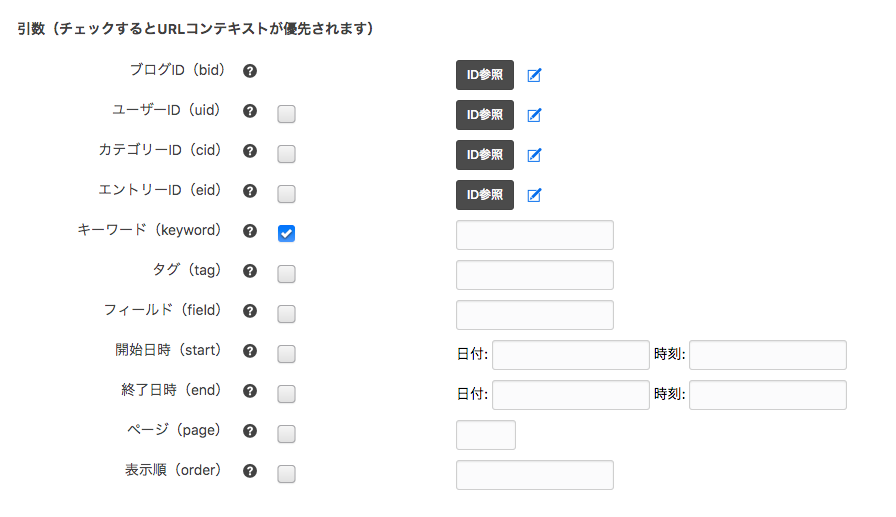
リファレンス ドキュメント A Blog Cms Developer
Bxslider 高さ 揃える
Bxslider 高さ 揃える-ビューを中央に揃えるスライダーを作成しようとしています。 そして、中 javascript bxsliderスライド中央揃え 初心者向けチュートリアル商品名が注文メールで文字化けした件(ECCUBE) 外部メールサーバを利用して自動送信メールを送る(ECCUBE 2133) スマホサイトでtableを使わないといけない場合



Bxsliderを複数設置する方法をサンプルコード付き解説 Qumeruマガジン
//just to see the overflow if height & width isn't equal}Samplecss ul bxslider li { // 指定したい幅と高さ width 0px ;Position relative ;
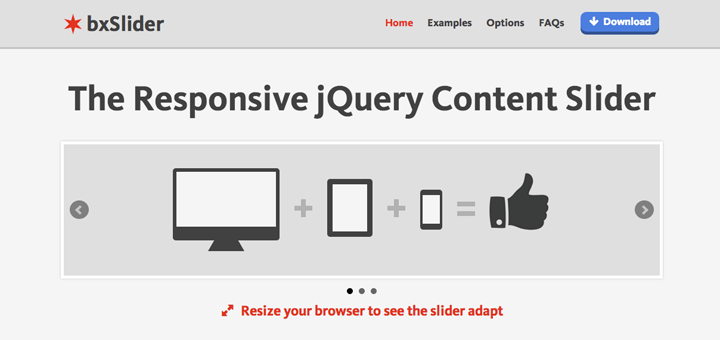
BxSliderの使い方 まずは、プラグインサイトからダウンロードします。 jQuery Content Slider Responsive jQuery Slider bxSlider 次に、head部分に以下の記述をします。 XHTMLVar $winWidth = $ (window)width ();Dec 27, 17 · 各スライドの高さに基づいてスライダの高さを動的に調整 false(初期値) true adaptiveHeightSpeed スライドの高さ遷移時間(単位:ms) adaptiveHeight:trueの場合にのみ有効 整数を指定 初期値:500 video スライドに動画が含まれている場合は、これをtrueに設定 false(初
まず var w にウィンドウ幅を取得して入れます 次に var x にブレークポイントとなる幅を入れます単位はpxです そして if で var x と var w の内容を比較してvar ww の内容をブレークポイントより大きいか小さいかで数値を変えて格納します それを、bxsliderのパラメーターに代入します 1367よりも小さい時は var mm も作って代入しています これでウィンドウ幅にを取得してBxSliderラッパーが常に画像の高さになるような最大高さにも関わらず、可能な限り100%の幅に近いものを維持する方法と、その逆もあります。 現在、画像は親の幅を100%にしています。これは、すべての画像が同じ幅 高さ比であれば問題ありません。※ これは Blender ver278c 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください 18年明けましておめでとうございます 本年もよろしくおねがいいたします! さて、ちまたで話題のバーチャル YouTuber のじゃロリ狐娘おじさんも・・・ https//



Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



Js Jquery不要のコンテンツスライダーswiperの使い方 デモあり Javascript Jquery Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ
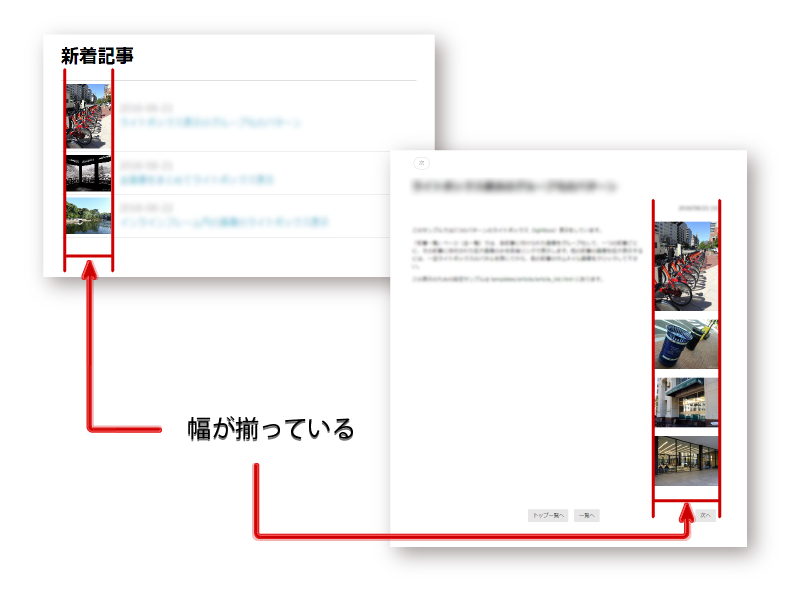
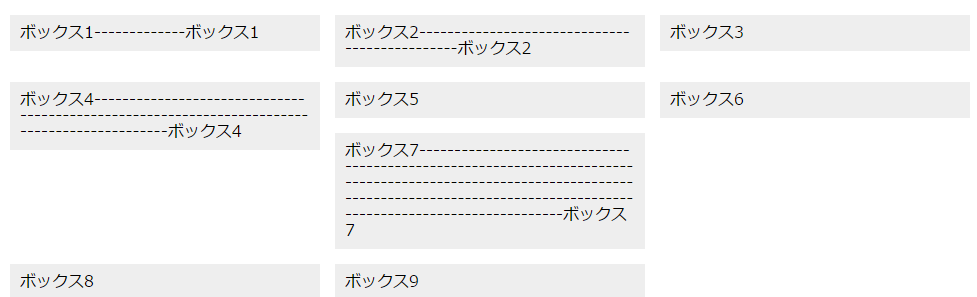
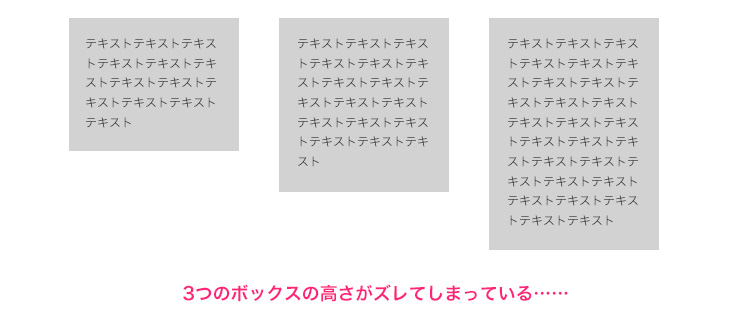
} ul bxslider li img { position absolute ;誰でも簡単スライドショー! 「bxslider」の設置方法jQuery 今回は例として5枚ほどのスライドで実装したと想定して記述してます。 次にjQueryの記述でbxsliderを呼び出すだけではなく、下記のような記述で呼び出します。 各スライドの表示時間(待機時間)はpauseSettingsのところで指定しています。 今回は5枚のスライドですのでカンマ区切りで5つの数字が指定されJqueryheightLinejsをbxSliderで使い、カルーセル表示で要素の高さを揃える方法 スライダーを簡単に実装できるjQueryのプラグイン「jquerybxsliderjs」。 カルーセル表示をした場合に、掲載テキスト量で高さが揃わない場合が出てきます。 CSSでminheight指定をしてもいいのですが、それだと拡張性がありません。 そこで要素の高さを揃えるJavaScriptライブラリ「jqueryheightLinejs



サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報



Bxsliderを複数設置する方法をサンプルコード付き解説 Qumeruマガジン
Swiperのスライド内に高さが動的に変わるコンテンツを配置した場合、コンテンツの高さがバラバラになってしまいます。 その場合、 ・swiperslideに「heightauto;」を設定(初期値はheight100%)。 ・swiperslideの直下の要素に「height100%」を設定 することで、最も高いスライドに合わせて各スライダー画像実装 SIRIUSシリウスbxslider シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。$ (window)on ('load resize', function () { var heightList = new Array ();



Bxslider レスポンシブ対応jqueryスライダー 1 Bxsliderの導入 Web技術指南書


Web制作まとめ Bxsliderでスライダーの高さを取得できず正しく表示されない時の対処
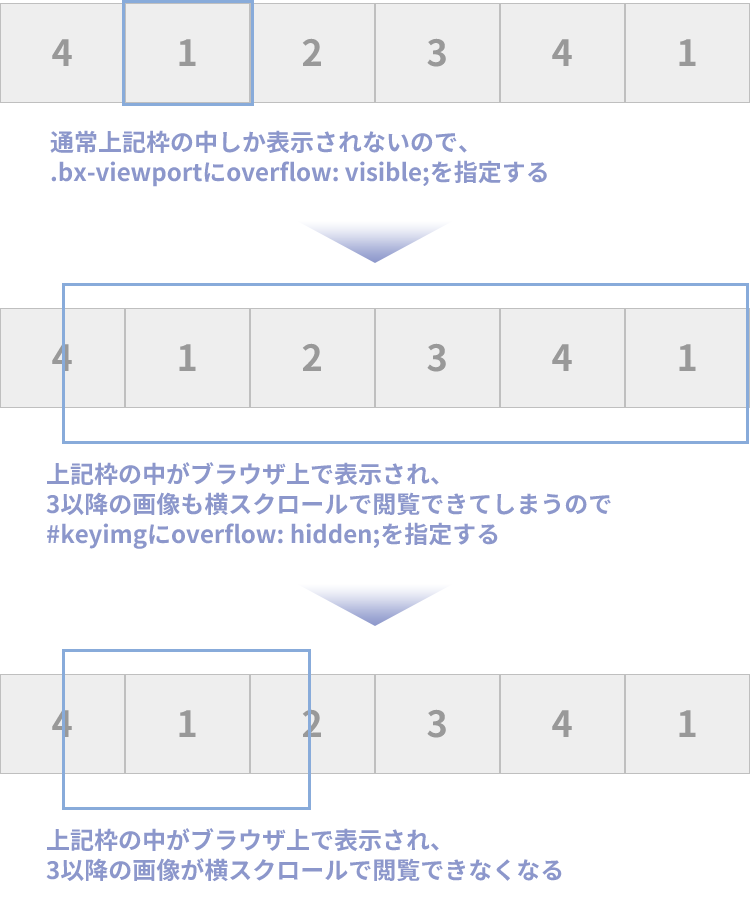
1121 列幅や行高さを揃える、表の幅を本文の幅に揃える,Wordの互換ソフトである WPS Office Writerの非公式解説ブログです。実際に使ってみてできたことやできなかったこと、Wordとの違いなどを図入りで説明しています。CSS #imagebloc:高さを固定 bxviewport:幅を親要素の幅に指定※画像のサイズに合わせてしまうと末尾のクローンが下に回り込みレイアウトが崩れます bxviewport:非表示になっている2枚目以降の画像をoverflowvisible!importantで再表示私はdivそれをラップしてからdivのCSSを調整することをお勧めします。Bxslider高さと幅を継承していると思います。 yourDivClass {height 0px;



Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法



リファレンス ドキュメント A Blog Cms Developer
※ これは Blender 280 Beta 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください Blender 280 でも複数頂点の高さを下記のように一括でそろえる機能は健在なようなので、操作を確かめてみます 頂点の高さをそろえるThattargetElcss ( { 'minheight' '100%' });Width 0px;} ここからあなたはそれに応じてliを調整することができます: yourDivClass li {backgroundcolor green;



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



レスポンシブに強すぎる もう手放せないスライダー Slick Js うぇぶもよう
レスポンシブ対応のスライダー「bxSlider」(v412) の使い方や設定に関するメモ。とても簡単に設置ができるが、指定するモードによっては、使用している CSS の関係でスライドの位置がずれてしまったりしたのでその対処法やオプションについて。各スライドの高さが違う場合、それぞれを調節して合わせるかどうか。初期値は 'false' です。 adaptiveHeightSpeed スライダーの高さの調節の遷移時間の設定。前項の「adaptiveHeight」が 'true' のときのみ有効。初期値は500です。 video高さを揃えるjs(プラグインなし)のソースコード JavaScript // 要素の高さを揃えるjs var HeightArrange = function (targetEl) { thistargetEl = $ (targetEl);



思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作開発 ホームページweb制作開発会社 ワンゴジュウゴ 東京 千代田区



リファレンス ドキュメント A Blog Cms Developer
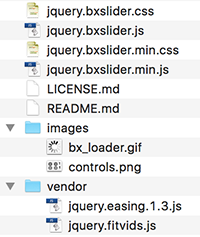
Right 0 ;「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション表示 サムネイルナビゲーション 高さ自動調整 複数下記のサイトから『bxslider』をダウンロードしましょう。 http//bxslidercom/ ダウンロードしたフォルダを見てみよう ダウンロードしたフォルダには、いくつかのファイルが入っています。 ですが、とりあえず使用するものは下記になります。 jquerybxslidercss



サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ
きちんと横長の時の高さは取得して、#wrapper_galleryに入ってるのですが、 一番初めに読み込んだ画像の高さを保持してしまうようなのです、、、 ``` $(function(){var slide = $("bxslider li") $each(slide,function(i){var w= $(slidei)children("img")width();横幅いっぱいに表示 CooNelNel bxSliderをレスポンシブ対応する方法! 横幅いっぱいのスライドショーを設置 jQuery「 bxSlider 」を使ったスライドショーの作り方を紹介します。 これを使えばJavaScriptの知識がなくても、簡単にスライドショーを設置することが出来るので初心者にはおすすめな方法です。 レスポンシブデザインにも対応しているのでとても扱いやすいとスライダー内の各要素の高さが違うとき、各スライド要素に合わせてスライダーの高さを可変させるモードの切り替え。 デフォルト:false オプション:boolean (true / false)



レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン
$ ('bxslider ') bxSlider ();Top 0 ;要素の高さに合わせて動的にスライドショーの高さを調節する。 video 動画 デフォルト:false $(document)ready(function(){ $('bxslider')bxSlider({ video 'true' });



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ
HeightArrangeprototypefn = function () { var that = this;



K Bxslider で複数枚のバナーを同時表示してスライドさせるコンテンツスライダーを作成 Web K Campus Webデザイナーのための技術系メモサイト



Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作開発 ホームページweb制作開発会社 ワンゴジュウゴ 東京 千代田区



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Bxsliderの使い方と オプション によるカスタマイズ



Bxslider 両サイドに前後の画像を表示させる方法 クリエイター コーディング備忘録ブログ



Bxsliderの使い方と オプション によるカスタマイズ



Jquery Js



私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4



思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作開発 ホームページweb制作開発会社 ワンゴジュウゴ 東京 千代田区



Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ



高さ自動調整 Bxslider



Bxslider レスポンシブ対応jqueryスライダー 1 Bxsliderの導入 Web技術指南書



高さの違うliをfloatで横並びした時の崩れを直す方法


レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver



商品画像をスワイプする Naeco Jp


高さ自動調整 Bxslider


すてきなjqueryスライドショーまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Xd Line Heightの計算方法ご存知ですか 練習問題とともに解説 ゆうやの雑記ブログ 計算 解説 問題



実は簡単 Css でボックスの高さを揃える方法 Flexbox ビギナーズハイ



高さ変更 Slickスライダーで画像サイズがバラバラの時の2つの対処法 Jquery デザインレベルアップ



リファレンス ドキュメント A Blog Cms Developer



思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作開発 ホームページweb制作開発会社 ワンゴジュウゴ 東京 千代田区



カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp



サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報



Bxsliderの使い方と オプション によるカスタマイズ



Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program



Bxslider レスポンシブ対応jqueryスライダー 1 Bxsliderの導入 Web技術指南書



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



Bxsliderで両サイドに画像を表示させて横スクロールさせない



Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



Bxsliderでウィンドウ幅によって表示領域を変更し スライド内の数を変更する 9inebb



Bxsliderでslidewidthの値を 指定してレスポンシブ時に スライドの数 を変えずに スライドの幅 を変える 仙台で子育てをする やまライダー夫婦 のブログ


高さ自動調整 Bxslider



Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン



フロントエンド 仙台で子育てをする やまライダー夫婦 のブログ



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



Web制作でよく使うjqueryプラグイン4選 ネクストページブログ



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



実は簡単 Css でボックスの高さを揃える方法 Flexbox ビギナーズハイ



サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報



Jqueryプラグイン Bxslider のいろいろなオプションの使い方のまとめ デザインマガジン



Into The Program



Bxsliderの使い方と オプション によるカスタマイズ



商品画像をスワイプする Naeco Jp



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作開発 ホームページweb制作開発会社 ワンゴジュウゴ 東京 千代田区


高さ自動調整 Bxslider



Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel



現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 21年版



クールでカッコイイいろんな機能満載のスライダー Slider Pro Jqueryプラグイン スターフィールド株式会社



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン



リファレンス ドキュメント A Blog Cms Developer


Akisame



私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4



Jquery レスポンシブ スライダー Bxslider Web Design Leaves



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン



Bxsliderの使い方と オプション によるカスタマイズ



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



Bxsliderの使い方と オプション によるカスタマイズ



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Web制作でよく使うjqueryプラグイン4選 ネクストページブログ



フロントエンド 仙台で子育てをする やまライダー夫婦 のブログ


高さ自動調整 Bxslider



Bxsliderを横幅いっぱいやレスポンシブ表示させる方法を解説 Qumeruマガジン



Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ



Csssで横並びのdivの高さを合わせる方法



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



Jquery Js



Web制作でよく使うjqueryプラグイン4選 ネクストページブログ



Bxsliderで両サイドに画像を表示させて横スクロールさせない



私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4



スライダー Jqueryに依存しない何かと使えるレスポンシブスライダー Kurubusi Net



Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog



Csssで横並びのdivの高さを合わせる方法



Bxsliderの使い方 未経験のwebサイト制作の勉強



Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ


コメント
コメントを投稿